前言
有很多人可能还用着一键脚本/面版安装的网站
优点是轻松傻瓜式,缺点是浪费时间/空间 学习成本可能比我的文章还大(前提是愿意琢磨
如果你的VPS只有/剩余5G Disk,显然用这些脚本是不太现实的
但是如果自己安装配置 你大概只需要不到1G的空间就能搭建个和我一样的网站
更新
2018.8.17(七夕):增加Nginx配置,增加Nextcloud
2018.9.30(快国庆了):更新至Debian 10(buster),增加cloudflare相关配置
2018.10.24(双十一要来了,要剁手了):更正部分旧内容,增加Iptables配置
2019.08.06(快七夕了???):更新关于v2ray tls版本的配置
2019.12.15(终于能休息了):更新nginx配置echo的问题
预览
- Web: Caddy or Nginx #请二选一
- Sql: Mariadb
- Blog: Typecho (blog.yangmame.org)
- CDN: Cloudflare
- Email: Yandex
- Proxy: V2ray
Git: Gitea (git.yangmame.org)- File Browser:
Caddy with http.filemanager pluginor Nextcloud - BT:
qBittorrent-nox (bt.yangmame.org)
购买VPS
VPS推荐最低配置:
Mem: >=512M
CPU: >=1Core
Disk: >=5G
我的网站运行在搬瓦工年付19刀的KVM VPS上(流下了没钱的泪)
目前运行在Cloudcone上,第一次购买可能会遇到被墙的IP,需要发工单更换IP
但是推荐新手买Vultr或DigitalOcean(请使用我的链接注册,这样我也能受益 注册后需要充值五美元才能使用,但请放心 这俩家都是大牌)
至于买什么地区,什么配置 自己定夺
系统请选择Debian 9 x86_64,如果有Debian10就更好了。 (若出现其他问题需要自行解决,例如systemd版本太低造成参数无效导致权限不足)
记得检查VPS的IP是否能访问,否则请更换IP(给VPS商发工单or新开VPS)
购买域名
域名推荐去Godaddy购买(无需实名制or备案)
推荐去Namesilo购买(便宜,免费的隐私保护,不流氓)
你要是有更好的选择也行
这里说下我知道的主要域名类型
.com: 一般网站
.net: 与com类似
.org: 公益 无盈利网站
.me: 个人个性网站
.info: 信息类网站
.blog: 博客网站
.moe: 二次元类网站
.cn: 中国网站(需要备案)
- 如果仅仅写博客推荐.me 有钱人上.blog
- 如果和我一样推荐.org或.info
- ACG爱好者推荐.moe
- 如果自己也不确定推荐.com 有钱人上.net
配置Cloudflare
首先去注册Cloudflare
然后添加你的网站,在域名商(Godaddy)中更换域名的DNS为CLoudflare提供给你的DNS地址
等待生效后
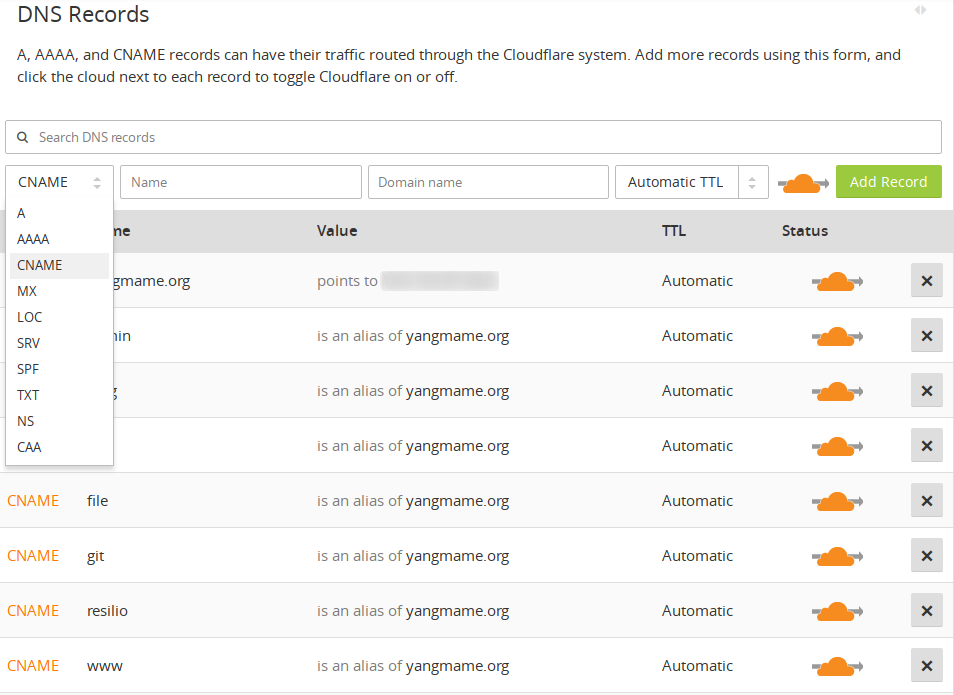
在Cloudflare中转到DNS设置
添加A记录:Name填@ IPv4 address填你VPS的IP地址 点击Add Record完成添加
添加子域名:(例如blog.yangmame.org),添加CNAME记录:Name填你想添加的子域名(例如blog) Domain name填你的根域名(例如yangmame.org) 点击Add Record完成添加(如果想网站和我一样,则请添加blog,www,file.admin,git,bt子域名,之后的配置按此配置)

转到Crypto页面
将SSL设置为Full(strict)
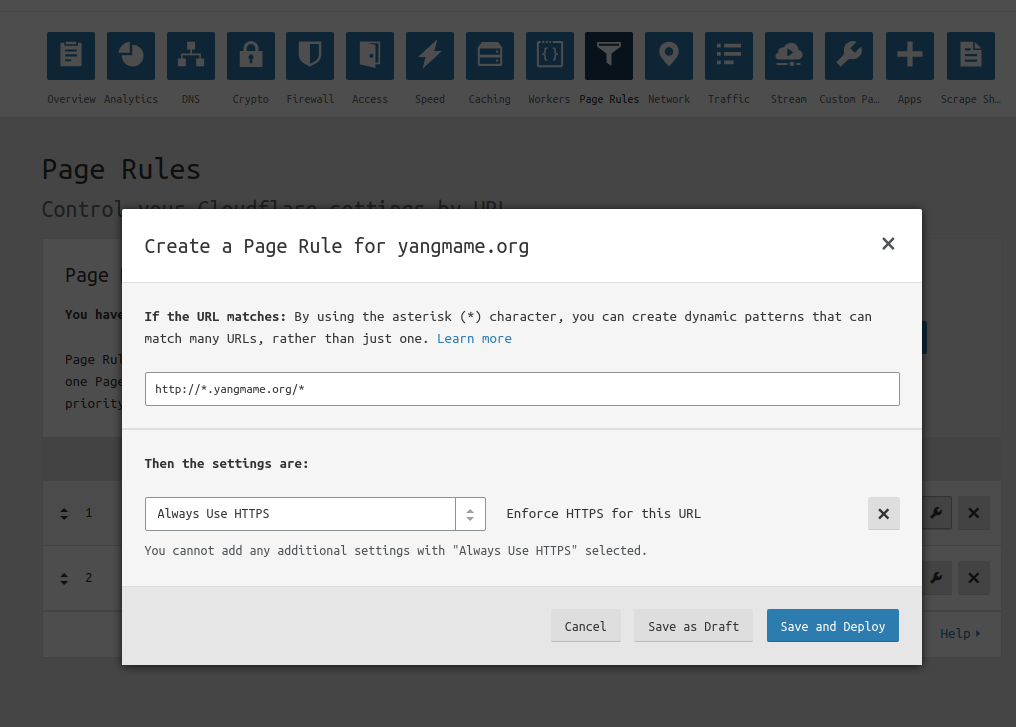
启用下面的Always use HTTPS
TLS版本请选择1.2,除非你不打算用任何GO语言写的东西(v2ray),因为GO还不支持TLSv1.3。。。 现在最新的go终于支持了,旧版本可能需要升级一下,不过如果你客户端有系统比较旧的建议仍建议选1.2
还有些选项如果你了解也可以开启(比如HSTS)
转到Page Rules页面添加如下规则以启用http跳转https(减少配置量与Nginx压力)
配置VPS
ssh连接VPS
运行如下命令更新系统:
apt update
apt dist-upgrade
apt --purge autoremove
reboot
如果你不是Debian10,请先查看当前的Debian版本的codename:
cat /etc/apt/sources.list
你会看到类似于如下的一些内容:
...
deb http://mirrors.xxxx.xxxx.xxx/debian/ stretch main
...
其中stretch为codename,即Debian9的codename
Debian8的codename为jessie,Debian7为wheezy
运行如下命令进行升级(有一定风险挂掉,请一定确保已在当前版本为最新状态,不建议在已安装配置了很多东西的VPS上进行):
cp /etc/apt/sources.list /etc/apt/sources.list.bak
sed -i 's/stretch/buster/g' /etc/apt/sources.list #将stretch更换为你的codename
apt update
apt dist-upgrade
apt --purge autoremove
开启BBR(KVM):
modprobe tcp_bbr
echo "tcp_bbr" >> /etc/modules-load.d/modules.conf
echo "net.core.default_qdisc=fq" >> /etc/sysctl.conf
echo "net.ipv4.tcp_congestion_control=bbr" >> /etc/sysctl.conf
sysctl -p
Iptables
Debian的iptables是被阉割了的,需要安装这个包以省事:
apt install iptables-persistent运行:
iptables -F # 清空所有的防火墙规则
iptables -X # 删除用户自定义的空链
iptables -Z # 清空计数
iptables -A INPUT -p tcp --dport 22 -j ACCEPT # 放行22端口(SSH)如果你更改了SSH端口将22改掉即可
iptables -A INPUT -i lo -j ACCEPT
iptables -A OUTPUT -o lo -j ACCEPT # 放行回环地址
iptables -P INPUT DROP # 配置默认的不让进
iptables -P FORWARD DROP # 默认的不允许转发
iptables -P OUTPUT ACCEPT # 默认的可以出去
iptables -A INPUT -p tcp --dport 443 -j ACCEPT # 放行443(HTTPS)端口,这里因为有CloudFlare的Page Rule规则仅访问HTTPS不需要使用80端口的HTTP服务
iptables -A INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT # 已经建立的连接得让它进来
iptables-save > /etc/iptables/rules.v4 # 保存ipv4的规则
systemctl enable netfilter-persistent # 启用systemd service如果你也使用ipv6,则把上面命令的iptables改为ip6tables,把/etc/iptables/rules.v4改为/etc/iptables/rules.v6
Caddy(本人目前未继续使用此软件,随时可能过时)
安装Caddy并配置权限 创建用户 创建必要文件/文件夹:
wget https://getcaddy.com -O caddy.sh
bash caddy.sh personal http.filemanager,http.nobots,tls.dns.cloudflare
chown root:root /usr/local/bin/caddy
chmod 755 /usr/local/bin/caddy
groupadd caddy
useradd -g caddy --home-dir /var/www --no-create-home --shell /usr/sbin/nologin --system caddy
mkdir /etc/caddy
touch /etc/caddy/Caddyfile
chown -R root:caddy /etc/caddy
chown caddy:caddy /etc/caddy/Caddyfile
chmod 444 /etc/caddy/Caddyfile
mkdir /etc/ssl/caddy
chown -R caddy:root /etc/ssl/caddy
chmod 770 /etc/ssl/caddy
mkdir /var/www
chown caddy:caddy /var/www
创建Caddy服务:
nano /etc/systemd/system/caddy.service
写入(注意查看并删除or修改中文注释):
[Unit]
Description=Caddy HTTP/2 web server
Documentation=https://caddyserver.com/docs
After=network-online.target
Wants=network-online.target systemd-networkd-wait-online.service
[Service]
#Restart=on-failure
StartLimitInterval=864000
StartLimitBurst=500
; User and group the process will run as.
User=caddy
Group=caddy
; Letsencrypt-issued certificates will be written to this directory.
Environment=CADDYPATH=/etc/ssl/caddy
Environment=CLOUDFLARE_API_KEY=这里改为你的API Key,在这个页面点击Global API Key--->View API Key即可看到:https://www.cloudflare.com/a/profile
Environment=CLOUDFLARE_EMAIL=这里改为你cloudfalre的邮箱
; Always set "-root" to something safe in case it gets forgotten in the Caddyfile.
ExecStart=/usr/local/bin/caddy -log stdout -agree=true -conf=/etc/caddy/Caddyfile -root=/var/tmp
ExecReload=/bin/kill -USR1 $MAINPID
; Limit the number of file descriptors; see `man systemd.exec` for more limit settings.
LimitNOFILE=1048576
; Unmodified caddy is not expected to use more than that.
LimitNPROC=64
; Use private /tmp and /var/tmp, which are discarded after caddy stops.
PrivateTmp=true
; Use a minimal /dev
PrivateDevices=true
; Hide /home, /root, and /run/user. Nobody will steal your SSH-keys.
ProtectHome=true
; Make /usr, /boot, /etc and possibly some more folders read-only.
ProtectSystem=full
; … except /etc/ssl/caddy, because we want Letsencrypt-certificates there.
; This merely retains r/w access rights, it does not add any new. Must still be writable on the host!
ReadWriteDirectories=/etc/ssl/caddy
; The following additional security directives only work with systemd v229 or later.
; They further restrict privileges that can be gained by Caddy. Uncomment if you like.
; Note that you may have to add capabilities required by any plugins in use.
CapabilityBoundingSet=CAP_NET_BIND_SERVICE
AmbientCapabilities=CAP_NET_BIND_SERVICE
;NoNewPrivileges=true
[Install]
WantedBy=multi-user.target编辑Caddy配置:
nano /etc/caddy/Caddyfile
写入并自行删除你不需要的网站配置(注意查看并删除中文注释):
#主站,将后面的所有yangmame.org换成你自己的域名
https://yangmame.org {
tls {
dns cloudflare
}
gzip
# 这里的root为网站的根目录,记得创建文件夹并修改权限,之后的root也请自行创建文件夹并修改权限
# 例如:mkdir /var/www/www.yangmame.org && chown caddy:caddy /var/www/www.yangmame.org
root /var/www/www.yangmame.org
}
#主站
https://www.yangmame.org {
tls {
dns cloudflare
}
gzip
root /var/www/www.yangmame.org
}
#博客
https://blog.yangmame.org {
tls {
dns cloudflare
}
gzip
root /var/www/blog.yangmame.org
#typecho安装时请删掉下一行的注释
#fastcgi / /run/php/php7.3-fpm.sock php
#typecho安装完成之后删掉掉下面的注释(千万不要在安装时删掉下面的注释)
#rewrite / {
# if {path} not_match (/usr/|/admin/)
# to /index.php{uri}
#}
}
#Nextcloud,最好用的自建网盘
https://file.yangmame.org {
root /var/www/file.yangmame.org
fastcgi / /run/php/php7.3-fpm.sock php {
env PATH /bin
}
# checks for images
rewrite {
ext .svg .gif .png .html .ttf .woff .ico .jpg .jpeg
r ^/index.php/(.+)$
to /{1} /index.php?{1}
}
rewrite {
r ^/index.php/.*$
to /index.php?{query}
}
# client support (e.g. os x calendar / contacts)
redir /.well-known/carddav /remote.php/carddav 301
redir /.well-known/caldav /remote.php/caldav 301
# remove trailing / as it causes errors with php-fpm
rewrite {
r ^/remote.php/(webdav|caldav|carddav|dav)(\/?)(\/?)$
to /remote.php/{1}
}
rewrite {
r ^/remote.php/(webdav|caldav|carddav|dav)/(.+?)(\/?)(\/?)$
to /remote.php/{1}/{2}
}
rewrite {
r ^/public.php/(dav|webdav|caldav|carddav)(\/?)(\/?)$
to /public.php/{1}
}
rewrite {
r ^/public.php/(dav|webdav|caldav|carddav)/(.+)(\/?)(\/?)$
to /public.php/{1}/{2}
}
# .htaccess / data / config / ... shouldn't be accessible from outside
status 403 {
/.htaccess
/data
/config
/db_structure
/.xml
/README
}
header / Strict-Transport-Security "max-age=31536000;"
#这里是V2ray
proxy /download localhost:1234 {
websocket
header_upstream -Origin
}
}
#另一个”网盘“,不过这个可以访问系统的根目录并上传修改和运行命令
https://admin.yangmame.org {
tls {
dns cloudflare
}
gzip
filemanager / / {
locale zh-cn
show /
alternative_recaptcha true
}
}
#Git网站
https://git.yangmame.org {
tls {
dns cloudflare
}
gzip
proxy / localhost:3000
}
#qBittorrent的Web控制端
https://bt.yangmame.org {
tls {
dns cloudflare
}
gzip
proxy / localhost:8080
}给予权限并启用服务:
chown root:root /etc/systemd/system/caddy.service
chmod 644 /etc/systemd/system/caddy.service
systemctl daemon-reload
systemctl enable caddy
systemctl start caddy
PS:请务必过了一俩分钟后检查caddy的运行状态,如果看到错误,请多重启几次(因为申请证书可能失败):systemctl restart caddy,如果每次报错都一样 请确保Cloudflare添加了对应的子域名CNAME记录or仔细检查配置 > 自行谷歌 > 联系我
Nginx
如果你不是Debian 10请选择添加源安装Nginx:
cat > /etc/apt/sources.list.d/nginx.list << EOF
deb http://nginx.org/packages/debian/ stretch nginx
deb-src http://nginx.org/packages/debian/ stretch nginx
EOF导入Nginx的Key:
wget http://nginx.org/keys/nginx_signing.key
apt-key add nginx_signing.key安装Nginx:
apt update
apt install nginx重要:
编辑/etc/nginx/nginx.conf将user后的nginx值改为www-data
注意,以下步骤请更换为自己的域名、文件名与目录路径(关键词:yangmame.org)
写入配置(注意目录、文件名、路径与域名):
mkdir /var/www
chown www-data:www-data /var/www
# 这里是主页的配置
cat << EOF > /etc/nginx/conf.d/www.yangmame.org.conf
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name www.yangmame.org yangmame.org;
root /var/www/www.yangmame.org;
index index.html index.htm;
ssl on;
ssl_certificate "/etc/letsencrypt/live/yangmame.org/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/yangmame.org/privkey.pem";
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
}
EOF
# 这里是博客的配置
cat << EOF > /etc/nginx/conf.d/blog.yangmame.org.conf
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name blog.yangmame.org;
root /var/www/blog.yangmame.org;
index index.html index.php index.htm;
ssl on;
ssl_certificate "/etc/letsencrypt/live/yangmame.org/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/yangmame.org/privkey.pem";
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:DES-CBC3-SHA:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
keepalive_timeout 70;
ssl_session_timeout 10m;
ssl_session_tickets on;
ssl_stapling on;
ssl_stapling_verify on;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location ~ .*\.php(\/.*)*$ {
include fastcgi.conf;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
fastcgi_index index.php;
}
}
EOF
# 这里是Nextcloud的配置 请注意,因为我的疏忽,这里的配置用到$的都会被当作变量处理,请务必手动复制粘贴
cat << EOF > /etc/nginx/conf.d/file.yangmame.org.conf
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/run/php/php7.3-fpm.sock;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name file.yangmame.org;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
ssl_certificate "/etc/letsencrypt/live/yangmame.org/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/yangmame.org/privkey.pem";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
root /var/www/file.yangmame.org/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=15778463";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
# 这里是V2ray的配置
location /download {
proxy_redirect off;
proxy_pass http://localhost:1234;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
}
EOF
# 这里是Git网站的配置
cat << EOF > /etc/nginx/conf.d/git.yangmame.org.conf
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name git.yangmame.org;
location / {
proxy_pass http://localhost:3000;
}
ssl on;
ssl_certificate "/etc/letsencrypt/live/yangmame.org/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/yangmame.org/privkey.pem";
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
}
EOF
# 这里是qbittorrent的webui配置
cat << EOF > /etc/nginx/conf.d/bt.yangmame.org.conf
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name bt.yangmame.org;
location / {
proxy_pass http://localhost:8080;
}
ssl on;
ssl_certificate "/etc/letsencrypt/live/yangmame.org/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/yangmame.org/privkey.pem";
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
}
EOF先不要急着启动Nginx,还需要配置ssl证书 这里有俩种方式(二选一即可)
Acem.sh
首先安装它:
curl https://get.acme.sh | sh
echo 'alias acme.sh=~/.acme.sh/acme.sh' >> ~/.bashrc
source ~/.bashrc声明Cloudflare帐号与API KEY并申请证书(在这个页面点击Global API Key--->View API Key即可看到):
export CF_Key="你的API KEY"
export CF_Email="你的邮箱"
acme.sh --issue --dns dns_cf -d yangmame.org -d *.yangmame.org安装证书:
mkdir -p /etc/letsencrypt/live/yangmame.org/
acme.sh --installcert -d yangmame.org \
--key-file /etc/letsencrypt/live/yangmame.org/privkey.pem \
--fullchain-file /etc/letsencrypt/live/yangmame.org/fullchain.pem \
--reloadcmd "systemctl reload nginx"到了这里你可以尝试启动Nginx看看是否工作了:
systemctl enable nginx
systemctl start nginx
systemctl status nginxCertbot
安装它:
apt install certbot python3-certbot-dns-cloudflare新建cloudflare dns的配置:
cat << EOF > /etc/letsencrypt/cf.ini
dns_cloudflare_email = 你的Cloudflare邮箱
dns_cloudflare_api_key = 你的API Key,在这个页面点击Global API Key--->View API Key即可看到:https://www.cloudflare.com/a/profile
EOF申请证书:
certbot certonly --dns-cloudflare --dns-cloudflare-credentials /etc/letsencrypt/cf.ini --dns-cloudflare-propagation-seconds 60 -d *.yangmame.org添加定时更新任务:
crontab -e写入:
6 0 * * * certbot renewMariadb
安装数据库:
apt install mariadb-server
配置mysql:
systemctl start mysql
mysql_secure_installation
要求输入密码时直接回车,然后会让你设置密码,之后的选项一路Y就行
创建数据库和用户:
# 输入刚刚设置的root密码登录mysql:
mysql -u root -p
# 创建typecho的数据库:
create database typecho;
# 创建typecho用户并赋予typecho数据库的权限:
grant all privileges on typecho.* to '用户名,推荐typecho'@'localhost' identified by '密码';
# 如果你想恢复数据库则运行(第一次使用请忽略):
use typecho;
source /path/to/typecho.sql;
# 创建gitea的数据库:
create database gitea;
# 创建gitea用户并赋予gitea数据库的权限:
grant all privileges on gitea.* to '用户名,推荐gitea'@'localhost' identified by '密码';
# 如果你想恢复数据库则运行(第一次使用请忽略):
use gitea;
source path/to/gitea.sql;
# 创建Nextcloud数据库
create database nextcloud;
# 创建nextcloud用户并赋予nextcloud数据库的权限:
grant all privileges on nextcloud.* to '用户名,推荐nextcloud'@'localhost' identified by '密码';
# 如果你想恢复数据库则运行(第一次使用请忽略):
use nextcloud;
source path/to/nextcloud.sql;
# 刷新数据库:
flush privileges;
# 退出
exit启动Mysql:
systemctl enable mysql
systemctl restart mysql
PHP
安装PHP及Typecho需要的扩展(如果直接安装php会依赖apache2):
apt install php-fpm
apt install php php-mysql php-gd php-xml php-cgi php-cli php-curl php-zip php-mbstring unzip
如果你使用caddy则编辑php-fpm配置:
nano /etc/php/7.3/fpm/pool.d/www.conf
将如下中的www-data修改为caddy:
user = www-data
group = www-data
还有:
listen.owner = caddy
listen.group = caddy
启动php-fpm:
systemctl enable php7.3-fpm
systemctl start php7.3-fpm
systemctl restart php7.3-fpm
V2ray
安装V2ray:
wget https://install.direct/go.sh -O v2ray.sh
bash v2ray.sh
更改配置:
rm /etc/v2ray/config.json
nano /etc/v2ray/config.json
写入(请注意并删除中文注释):
{
"outbound": {
"streamSettings": null,
"tag": null,
"protocol": "freedom",
"mux": null,
"settings": null
},
"log": {
"access": "/var/log/v2ray/access.log",
"loglevel": "info",
"error": "/var/log/v2ray/error.log"
},
"outboundDetour": [{
"tag": "direct",
"protocol": "freedom",
"settings": null
},
{
"tag": "blocked",
"protocol": "blackhole",
"settings": null
}
],
"inbound": {
"streamSettings": {
"network": "ws",
"kcpSettings": null,
"wsSettings": {
"path": "/download" #这里必须和Caddy或Nginx配置中"/download" 的路径一样
},
"tcpSettings": null,
"tlsSettings": {},
"security": ""
},
"settings": {
"ip": null,
"udp": true,
"clients": [{
"alterId": 100,
"security": "none",
"id": "xxxx-xxxx-xxxx-xxxx" #请访问 https://www.uuidgenerator.net/ 获取UUID并改入
}],
"auth": null
},
"protocol": "vmess",
"port": 1234, #这里的端口也必须和Caddy或Nginx配置中"/download" 的路径一样
"listen": null
},
"inboundDetour": null,
"routing": {
"settings": {
"rules": [{
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
],
"domain": null,
"type": "field",
"port": null,
"outboundTag": "blocked"
}],
"domainStrategy": null
},
"strategy": "rules"
},
"dns": null
}启动V2ray服务:
systemctl enable v2ray
systemctl start v2ray
Typecho
进入网站的根目录:
cd /var/www/blog.yangmame.org #注意路径改为自己的
下载Typecho(自行检查最新的实际下载地址):
wget http://typecho.org/downloads/1.1-17.10.30-release.tar.gz
tar -xf *.tar.gz
mv build/* .
rm -rf build *.tar.gz
# 如果你使用caddy,否则将caddy改为www-data:
chown caddy:caddy -R /var/www然后在浏览器中访问你的博客,例如:blog.yangmame.org
这时候应该会显示安装界面
数据库和用户均填写typecho,密码为配置数据库时的密码,其它内容自行填写
然后你就可以愉快的写作了
至于安装主题什么的就自己琢磨吧
本博客使用的主题是Cat
Nextcloud
进入网站的根目录:
cd /var/www/file.yangmame.org #注意路径改为自己的下载Nextcloud(自行检查最新的实际下载地址)
wget https://download.nextcloud.com/server/releases/nextcloud-13.0.5.zip
unzip *.zip
rm *.zip
mv nextcloud/* .
rmdir nextcloud
# 如果你使用caddy,否则将caddy改为www-data:
chown caddy:caddy -R /var/www然后在浏览器中访问,例如:file.yangmame.org
这时候应该会显示安装界面
数据库和用户均填写nextcloud,密码为配置数据库时的密码
其它配置内容请自行填写(因为我也不记得是啥样了 2333)
Gitea
创建git用户并切换:
adduser git # 这里除了密码都可以留空(adduser命令为Debian类系统独有)
su git
下载Gitea(自行检查最新的实际下载地址:
mkdir /home/git/gitea
cd /home/git/gitea
wget https://github.com/go-gitea/gitea/releases/download/v1.4.0/gitea-1.4.0-linux-amd64 # 请自己检查最新的下载地址
mv gitea-1.4.0-linux-amd64 gitea # 注意文件名
chmod +x gitea
exit
新建Gitea服务:
nano /etc/systemd/system/gitea.service
写入:
[Unit]
Description=Gitea (Git with a cup of tea)
After=syslog.target
After=network.target
#After=mysqld.service
#After=postgresql.service
#After=memcached.service
#After=redis.service
[Service]
# Modify these two values and uncomment them if you have
# repos with lots of files and get an HTTP error 500 because
# of that
###
#LimitMEMLOCK=infinity
#LimitNOFILE=65535
RestartSec=2s
Type=simple
User=git
Group=git
WorkingDirectory=/home/git/gitea
ExecStart=/home/git/gitea/gitea web
Restart=always
Environment=USER=git HOME=/home/git
[Install]
WantedBy=multi-user.target启动Gitea:
systemctl enable gitea
systemctl start gitea
然后在浏览器中访问,例如:git.yangmame.org
数据库和用户皆为gitea,密码为配置数据库时的密码,其它内容自行填写
qBitttorrent
安装qBittorrent:
apt install qbittorrent-nox
添加用户:
adduser qbtuser # 这里除了密码都可以留空
创建qBittorrent服务:
nano /etc/systemd/system/qbittorrent.service
写入:
[Unit]
Description=qBittorrent Daemon Service
After=network.target
[Service]
User=qbtuser
ExecStart=/usr/bin/qbittorrent-nox
ExecStop=/usr/bin/killall -w qbittorrent-nox
[Install]
WantedBy=multi-user.target配置qBittorrent:
su qbtuser
qbittorrent-nox
然后在浏览器中访问,例如:bt.yangmame.org
默认用户为admin,密码为adminadmin,登录之后在设置中修改用户名 密码和语言
然后在终端中按Ctrl+C停止
启动qBittorrent服务:
exit # 退出qbtuser
systemctl daemon-reload
systemctl enable qbittorrent
systemctl start qbittorrent
PS:下载目录需要更改所有者,例如:chown qbtuser:qbtuser dir
如果你不想拥有自己的域名邮箱,则可以跳过
这里推荐使用Yandex的服务
点击上面的链接照着它的说明验证域名归属权并添加相应的DNS解析 完成之后打开https://mail.yandex.com即可登录
结束
如果你觉得此文章帮上忙了,还请支持我:
到了这里,你就已经搭建完成了,这这时你的VPS磁盘占用应该没有超过2G
至于V2ray
客户端的配置:
协议为vmess
服务器:
主机填你的域名
端口填443(不是v2的1234端口)如果你在caddy中修改了端口则改为相同值
用户ID填v2配置文件中的UUID
AlterID填100
加密方式填none
用户等级为0
传输:
网络填WebSocket
加密填tls
服务器域名证书不填
允许不安全连接随意 (不建议开)
WebSocket/WS路径填/download(如果你修改了,改为相同字符)
HTTP头不需要管
其它设置就随意了(保持默认)
如果你找到的桌面/手机客户端不支持这些选项请更换
如果你使用v2ray-core(注意并删除中文注释):
{
"log": {
"access": "",
"error": "",
"loglevel": ""
},
"inbound": {
"port": 1080, # 这里为本地的代理端口
"listen": "0.0.0.0",
"protocol": "socks",
"settings": {
"auth": "noauth",
"udp": true,
"ip": "127.0.0.1",
"clients": null
},
"streamSettings": null
},
"outbound": {
"tag": "agentout",
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "这里改为你自己的域名",
"port": 443,
"users": [
{
"id": "这里改为服务端的UUID",
"alterId": 100,
"security": "none"
}
]
}
],
"servers": null
},
"streamSettings": {
"network": "ws",
"security": "tls",
"tcpSettings": null,
"kcpSettings": null,
"wsSettings": {
"connectionReuse": true,
"path": "/download", # 这里为服务端的路径
"headers": null
}
},
"mux": {
"enabled": true
}
},
"inboundDetour": null,
"outboundDetour": [
{
"protocol": "freedom",
"settings": {
"response": null
},
"tag": "direct"
},
{
"protocol": "blackhole",
"settings": {
"response": {
"type": "http"
}
},
"tag": "blockout"
}
],
"dns": {
"servers": [
"8.8.8.8",
"8.8.4.4",
"localhost"
]
},
"routing": {
"strategy": "rules",
"settings": {
"domainStrategy": "IPIfNonMatch",
"rules": [
{
"type": "field",
"port": null,
"outboundTag": "direct",
"ip": [
"0.0.0.0/8",
"10.0.0.0/8",
"100.64.0.0/10",
"127.0.0.0/8",
"169.254.0.0/16",
"172.16.0.0/12",
"192.0.0.0/24",
"192.0.2.0/24",
"192.168.0.0/16",
"198.18.0.0/15",
"198.51.100.0/24",
"203.0.113.0/24",
"::1/128",
"fc00::/7",
"fe80::/10"
],
"domain": null
}
]
}
}
}
请问怎么安装wordpress呀,我照着教程做,debian10buster,做到www.yangmame.org主站这个部分,就卡住了,看起来就像php没有起作用一样,搜了一大堆,无法继续下去了
搬瓦工19刀年费的能带动nextcloud哇!!!
按照博主教程成功了,cat这个主题排版错乱,是需要另外调整吗
具体指?
无法回复楼中楼。。。
用了cat主题,打开页面就像一个TXT文件,上面出现几行字,没有排版
测试消息
测试回复
按照教材博客搭建成功,但是nextcould失败了
nextcloud建議搭配官方wiki搭建,多查systemctl status的輸出和log
极限建站不是应该一直白嫖吗-->_-->
这不清真
好高大上
极限建站不应该内存 64M 嘛(
没试过呢 不过一个mysql可能就吃不下去 所以只能nginx和静态了 (
喜欢这个博客的风格
有人学我!
我正在研究ipv6....